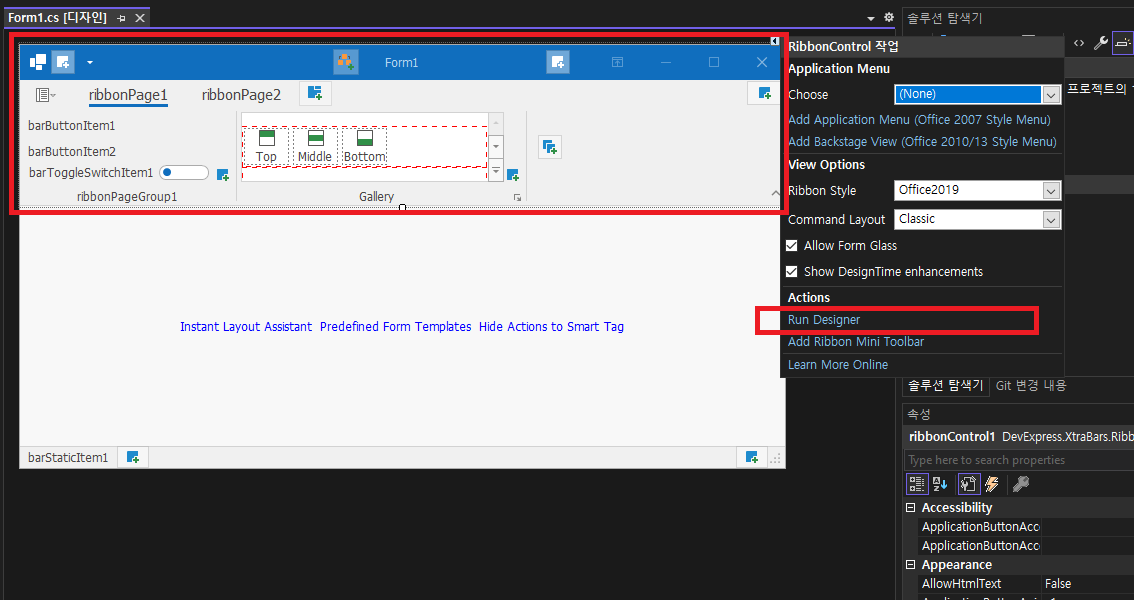
(1) Ribbon 컴포넌트 사용법 - Demo1에 대해서 이어 사용법에 대해서 알아보겠습니다. (2) 소스 (3) 기본기능 따라해 보기 - 프로그램에서 상단 Riboon 컴포넌트의 Run Designer를 선택합니다. - Ribbon Control Designer Toolbars 화면입니다. - Toolbars에 기본 설정(Demo1에서 공부한 내용) 된 내용을 확인할수 있습니다. - Ribbon Items : 화살표에 표시된것 처럼 오른쪽화면에서 barToggleSwitchItem1를 드레그해서 왼쪽화면으로 끌고와 ribbonPage2 아래 ribbonPageGroup2로 올려놓습니다. - Quick Access Toobar : 화살표 방향으로 barToggleSwitchItem1를 드레그해서 왼쪽화..