- Behaviors 컴포넌트를 통한 기능관리 및 DataGrid 간의 자료 이동에 대해서 간락하게 알아보겠습니다.
(1) 프로그램 구성
- 프로그램 구성과 소스
- 프로그램 실행시 아무 기능도 없어 Behaviors 컴포넌트 기능을 활용하여 기능을 넣어 보겠습니다.
- 설명할 화면이 많아 길어질것 같습니다.
(2) Behaviors 컴포넌트 추가 (Color picker)
- colorEdit1 -> Add Behaviors 클릭

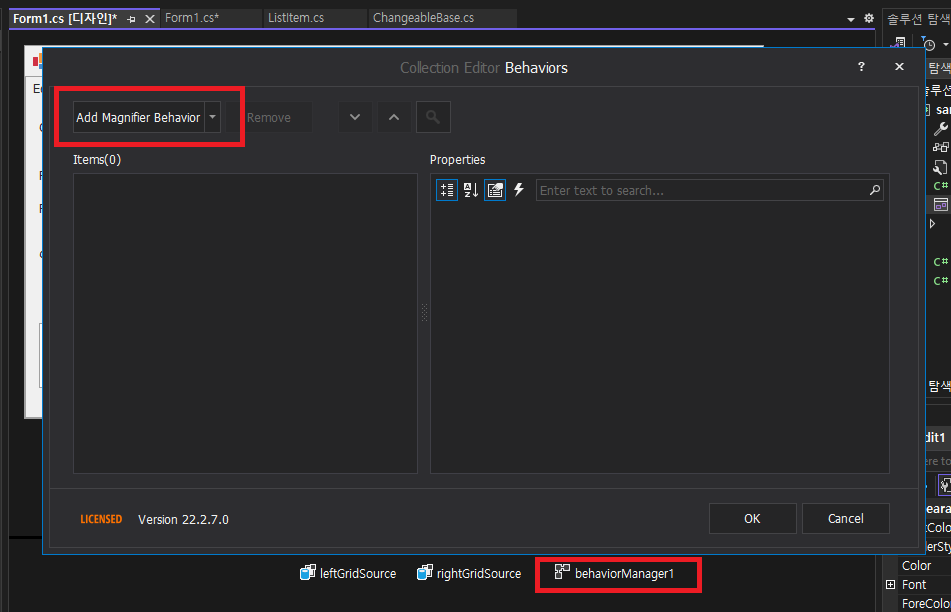
- Collection Editor Behaviors 팝업창에서 Add Magnifier Behavior 클릭시 아래 컴포넌트도 자동생성됩니다.

- Magnifier Behavior 확인후 'OK' 클릭

- 프로그램 실행후 기능확인
- 돋보기 클릭시 커다란 돋보기가 표시되고, 움직이면 색깔(RGB)을 확인하면서 선택시, 색상값을 표시해 주는걸 알 수 있습니다.

(3) Behaviors 컴포넌트 추가 (File info)
- fileInfoLabel -> Add Behaviors 클릭

- Collection Editor Behaviors 팝업창에서 Add File Icon Behavior 클릭시 아래 컴포넌트도 자동생성됩니다.

- 확인후 'OK'

(4) Behaviors 컴포넌트 추가 (File selector)
- buttonEdit1 -> Add Behaviors 클릭

- Collection Editor Behaviors 팝업창에서 Open Folder Behavior 클릭 -> OK

(5) Behaviors 컴포넌트 추가 (clockLabel)
- clockLabel -> Add Behaviors 클릭 -> Clock Behavior

- Clock Behavior -> Color(Red), FontSizeDelta(5) 값 변경 -> OK

(6) Behaviors 컴포넌트 추가 (keyboardLabel)
- keyboardLabel -> Add Behaviors 클릭 -> Keyboard Indicator Behavior -> OK

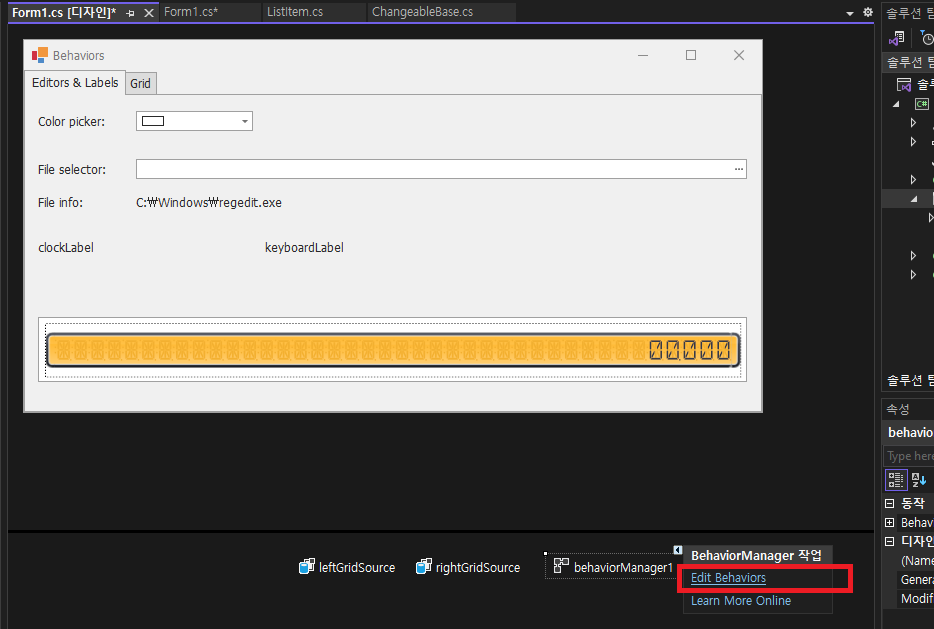
(7) Behaviors 컴포넌트에서 Edit Behaviors 선택

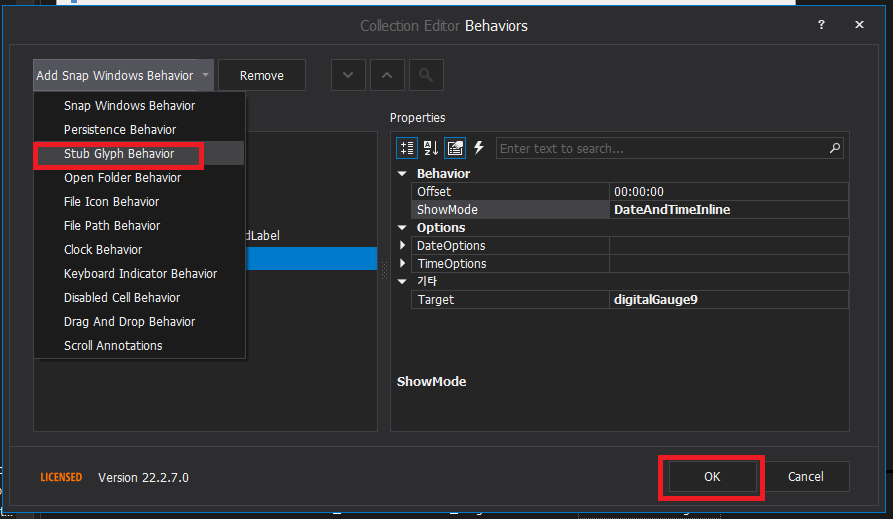
- Clock Behavior 추가

- Clock Behavior 값 수정
- Target 변경 -> digitalGauge9, ShowMode -> DateAndTimeInline

- Stub Glyph Behavior 추가 -> Target (colCategory) -> OK

- 프로그램 실행후 기능 확인
1) File selector 에서 키보드로 입력하면서 탭(Tab)키를 입력하면 관련 파일이나 폴더가 표시됩니다.
2) CapLock 클리시 on/off 표시
3) 시간표시 확인

(8) Grid 에서 마우스 드래그 기능 적용
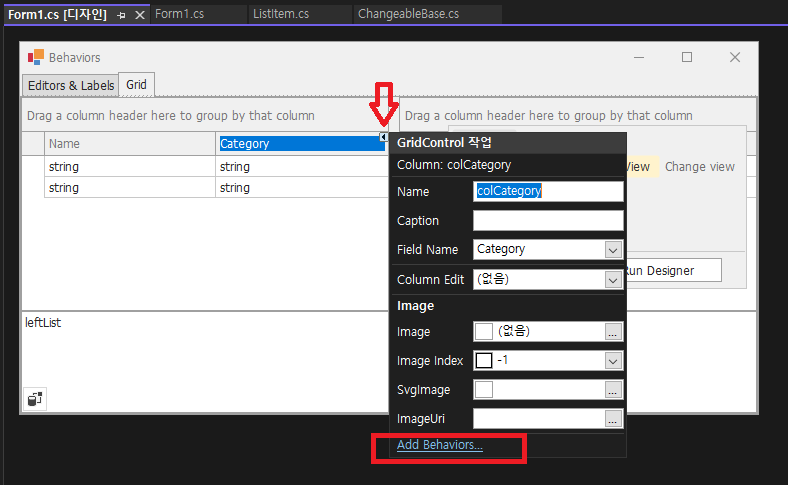
- Grid Tab 선택 -> 왼쪽 Grid (leftGrid) - Category 해더 선택 -> Add Behaviors 선택

- Collection Editor Behaviors 팝업창에서 Add Stub Glyph Behavior 클릭 -> OK

- behaviorManager1 컴포넌트 -> Edit Behaviors 선택

- Drag And Drop Behavior 클릭 (2개 선택해서 첫번째는 leftGridView, 두번째는 rightGridView 선택)

- 첫번째는 Target - leftGridView 선택 - OK

- 두번째는 Target - rightGridView 선택 - Ok

- 프로그램 실행
- Tab Grid 선택

- Two 클릭후 드래그 모습

- Two 드래그 후 모습

- Three 드래그 후 모습

(9) 마무리
- 소스 Open시 참고 사항
1) Framewrok 버젼이 다를경우 업데이트 진행
2) DevExpress 버젼이 다를경우 Converter (Yes) -> Upgrade All -> Finish -> 모두다시로드
(이때, 오류 발생시 프로그램 종료후 재실행후 다시 작업하시면 됩니다.)
지금까지 Gatting Started 내용에 대해서 알아보았습니다.
'개발(IT) > DevExpress 교육자료' 카테고리의 다른 글
| 2.Navigation Controls - Demo2 (0) | 2023.11.06 |
|---|---|
| 2.Navigation Controls - Demo1 (0) | 2023.11.01 |
| [DevExpress 교육] 1-6. Getting Started - Demo(Databinding) (1) | 2023.10.29 |
| [DevExpress 교육] 1-5. Getting Started - Demo(Skin) (0) | 2023.10.29 |
| [DevExpress 교육] 1-4. Getting Started - Demo(Skin) (0) | 2023.10.29 |

