- Windows 기본 Form에 DevExpress Form으로 변경하고 그에따른 컴포넌트 변화에 대해서 알아보겠습니다.
(1) Windows 기본 Form에 간단한 컴포넌트 화면 구성
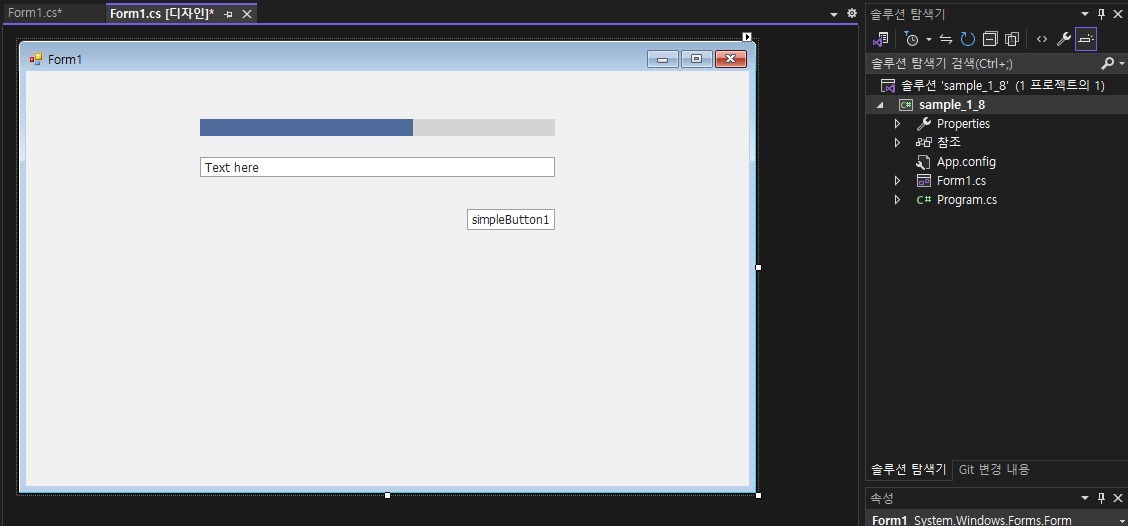
- 화면과 소스입니다.
- 화면에는 DevExpress progressBar, textEdit, simpleButton 컴포넌트가 있습니다.
- 소스를 보시면 Windows 기본 Form을 상속받아 작성 되어 있음을 알수 있습니다.


(2) Windows 기본 Form -> DevExpress Form 변경
- 프로젝트에서 오른쪽 마우스 -> DevExpress Project Settings 선택

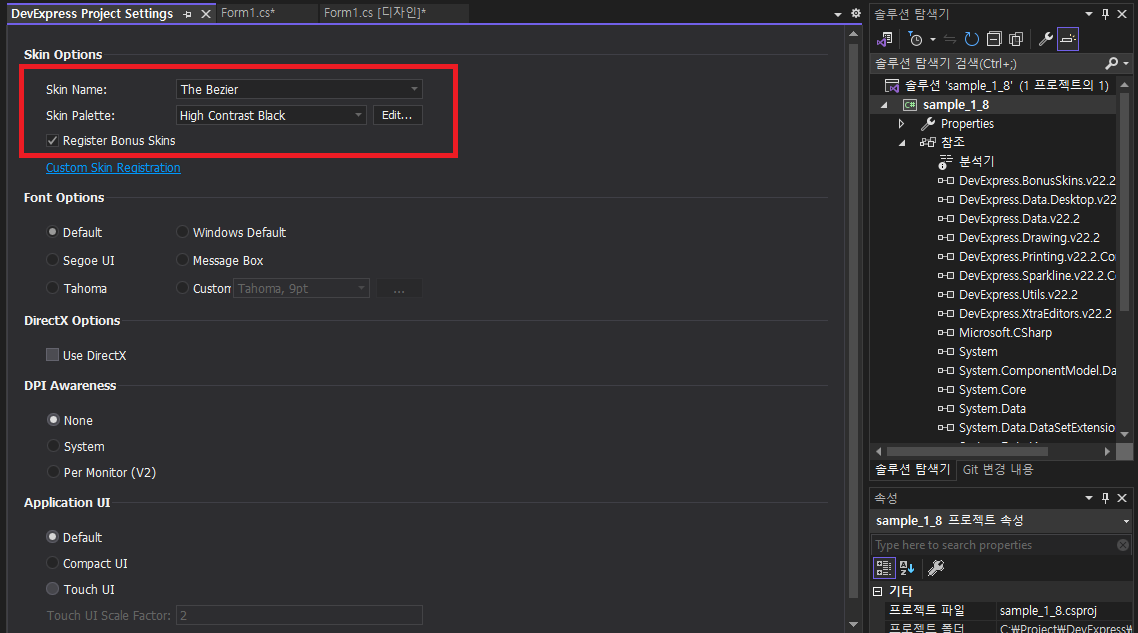
- 기본 DevExpress 셋팅화면

- Skin Options -> Skin Name(The Bezier), Skin Palette(High Contrast Black), Register Bonus Skins(체크) 변경

(3) DevExpress Form 확인
- 화면을 보시면 DevExpress 컴포넌트는 자동으로 Skin이 변경되어 있음을 확인할수 있습니다.
- 소스는 상속은 아직까지 Windows 기본 Form임을 확인할수 있습니다.
- 소스 상속을 DevExpress로 변경하기 위해서는 Form작업에서 Convert to Skinnable Form를 선택합니다.

(4) DevExpress Form 화면 변경 및 소스확인
- Convert to Skinnable Form를 선택시 바로 Form 화면 바탕화면도 같이 변경됩니다.

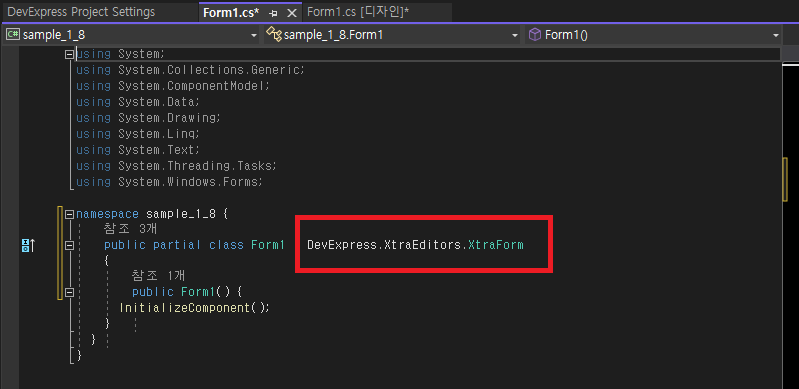
- 소스 변경확인 (DevExpress.XtraEditors.XtraForm)

(5) 실행 화면과 소스
(6) 마무리
- 소스 Open시 참고 사항
1) Framewrok 버젼이 다를경우 업데이트 진행
2) DevExpress 버젼이 다를경우 Converter (Yes) -> Upgrade All -> Finish -> 모두다시로드
(이때, 오류 발생시 프로그램 종료후 재실행후 다시 작업하시면 됩니다.)
'개발(IT) > DevExpress 교육자료' 카테고리의 다른 글
| [DevExpress 교육] 1-6. Getting Started - Demo(Databinding) (1) | 2023.10.29 |
|---|---|
| [DevExpress 교육] 1-5. Getting Started - Demo(Skin) (0) | 2023.10.29 |
| [DevExpress 교육] 1-3. Getting Started - Demo (0) | 2023.10.27 |
| [DevExpress 교육] 1-2. Getting Started - Demo (0) | 2023.10.26 |
| [DevExpress 교육] 1-1. Getting Started - Demo (3) | 2023.10.26 |

