기본프로젝트 폼에서 폼추가와 기본 Layout 사용 설명입니다.
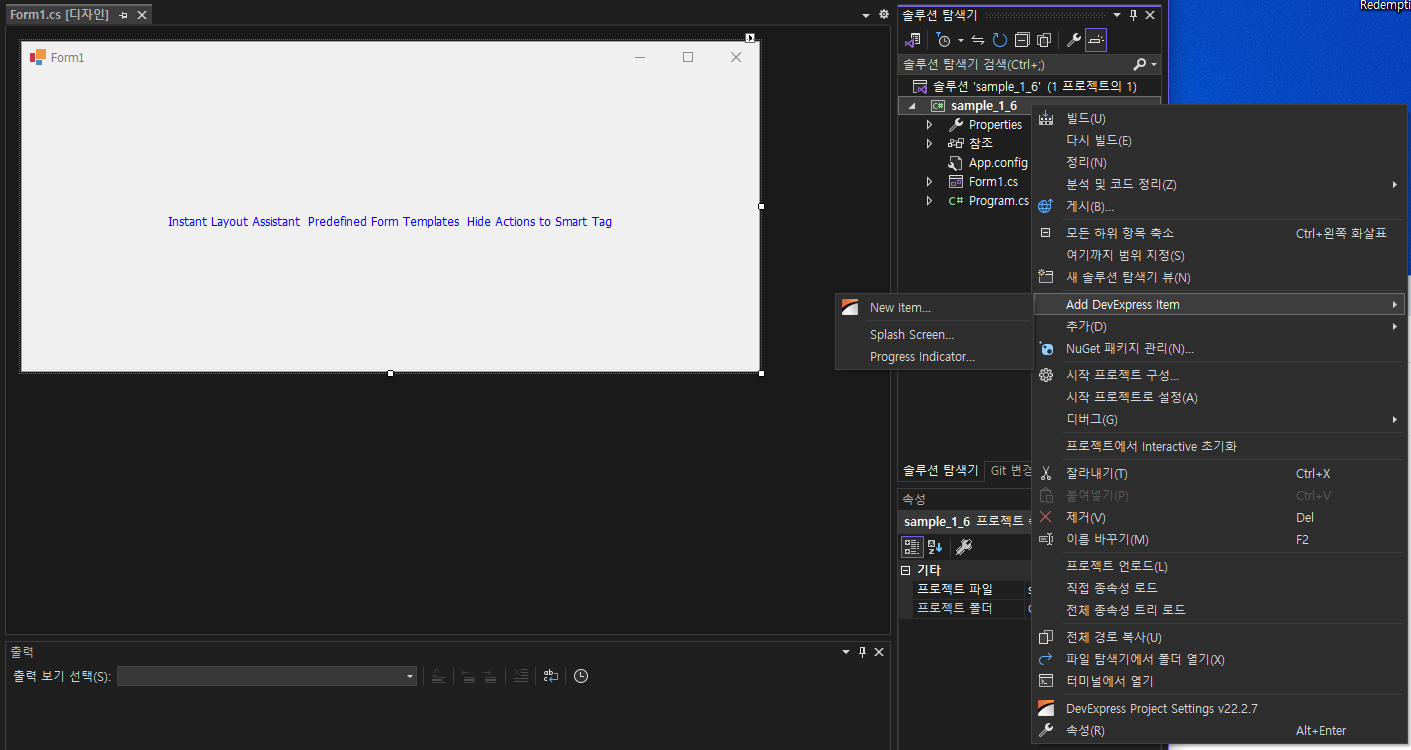
(1) 프로젝트에서 오른쪽 마우스 -> Add DevExpress Item -> New Item 선택

(2) New Item 선택후 Splash Screen 선택
- 여러 폼중 가장 쉬운 Splash Screen Form를 선택해 보겠습니다.
- Splash Screen 선택후 Add Item 선택 (Item Name은 기본명)

(3) Splash Screen 기본폼 생성
- 기본폼 생성에 progressbar control, picture edit 를 만들어 주네요.

(4) 기본폼에서 Skin를 변경
- Select Skin 선택하여 Skin를 변경해 보겠습니다.

(5) 기본 Skin 화면
- Skin Name : The Bezier 변경
- Skin Palette : Tokyo 변경

(6) App.config 확인
- App.config 파일을 클릭해서 보시면 Skin 값이 변경되어 있는것을 확인할수 있습니다.

(7) 실행해서 변경된 Skin 화면 확인

(7) 기본 메인 폼에서 Instant Layout Assistant
- 기본 메인폼(Form1)에서 Instant Layout Assistant 클릭

- Instant Layout Assistant 클릭후 화면

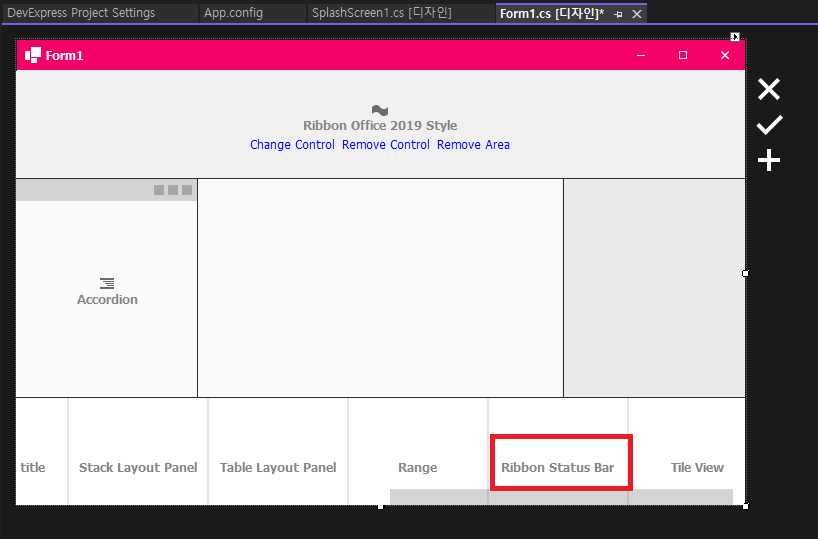
(8) Instant Layout Assistant
- 폼에서 마우스를 움직이면 위치에 따라 화면과 선택가능한 버튼이 나타납니다.
- 먼저 윗쪽창의 화면에서 Add Control 선택

- Ribbon 선택

- Office 2019 선택 (화면이 않보이면 마우스 사용)

- 중앙 왼쪽 창에서 Add Control 선택

- Navigation 선택

- Accordion 선택 -> Wrap in Dock Plan 선택

- 아래 창에서 Add Control 선택

- Add Control 선택 -> Other Controls -> Ribbon Status Bar 선택

- 폼 오른쪽 Add Component (+) 버튼을 클릭하여 추가 컴포넌트를 선택할수 있습니다.

- Apply 버튼(체크모양) 선택합니다.

(9) 마무리
- 모두 완료되셨으면 프로그램을 실행해 보시기 바랍니다.
- 오늘은 기본폼에 기본 양식 변경하는 내용에 대해서 알아 보았습니다.
'개발(IT) > DevExpress 교육자료' 카테고리의 다른 글
| [DevExpress 교육] 1-5. Getting Started - Demo(Skin) (0) | 2023.10.29 |
|---|---|
| [DevExpress 교육] 1-4. Getting Started - Demo(Skin) (0) | 2023.10.29 |
| [DevExpress 교육] 1-2. Getting Started - Demo (0) | 2023.10.26 |
| [DevExpress 교육] 1-1. Getting Started - Demo (3) | 2023.10.26 |
| [DevExpress 교육] 0. DevExpress 교육을 시작하며 (1) | 2023.10.26 |
