1. Getting Started - Demo1
먼저 프로젝트 시작부터 설명하면서 부족한 부분은 소스를 참고해 주시기 바랍니다.
(1) 프로젝트 시작
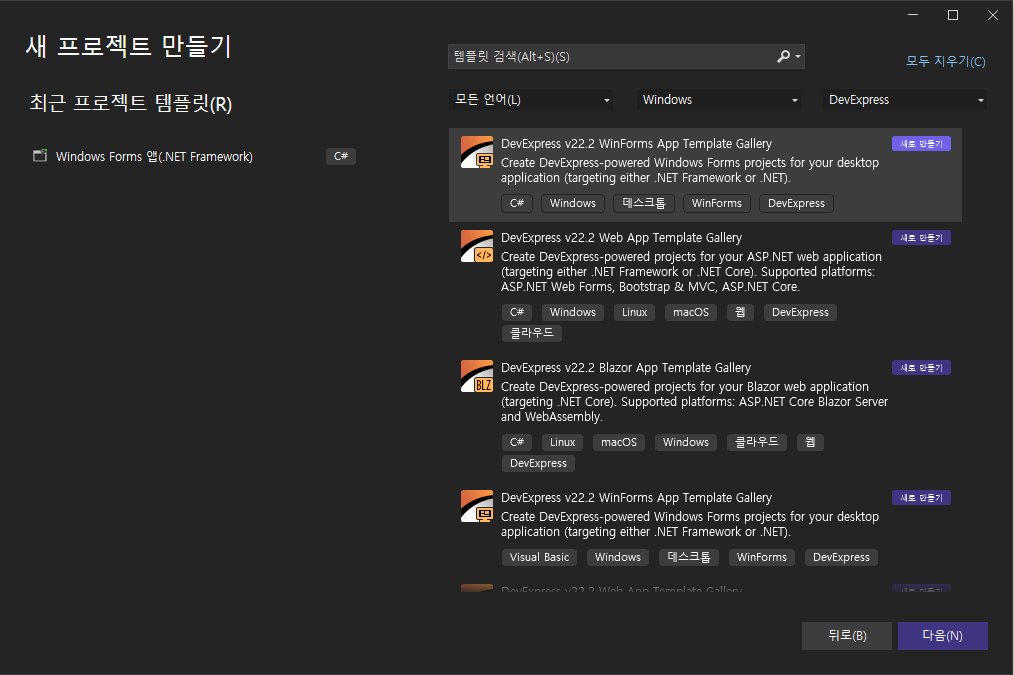
- 프로젝트 시작에서 DevExpress Winforms App Templeate Gallery를 선택 -> 다음

(2) 새 프로젝트 구성
- 프로젝트 이름과 위치를 입력 -> 다음

(3) DevExpress Template Gallery - Winforms
- 윈도우 기본폼을 선택합니다 (Blank Application) -> Create Project
- 기본폼 양식은 여러가지가 있어 하나씩 선택하면서 화면을 보시고 본인에 맞는 양식을 선택하시면 됩니다.
- 폼양식은 프로젝트내에서 변경 가능합니다.
< 기본폼 종류 >
- Blank Application
- Toolbar Based Application
- Ribbon Based Application
- DirectX-powered Application
- Tabbed UI Application
- Fluent Design Application

(4) 프로젝트 생성후 기본 화면 (Blank Application) #1
- Blank Application 양식폼은 기존 Winform과 다를바 없이 보입니다.
- 특이한점은 화면 중앙에 파란색 글씨로 선택가능한 Tag가 있고, 오른쪽위에 세모모양(>) 있는것

(5) 프로젝트 생성후 기본 화면 (Blank Application) #2
- 오른쪽위에 세모모양(>) 클릭시 XtraForm 작업이라는 팝업이 나타나면서 폼양식을 변경가능한 메뉴가 나타납니다.
- 이처럼 기본폼에서 프로젝트 생성시점때 폼양식을 다른건으로 변경 가능합니다.
- 공부삼아 하나씩 선택해보고 어떻게 바뀌는지 해 보세요.

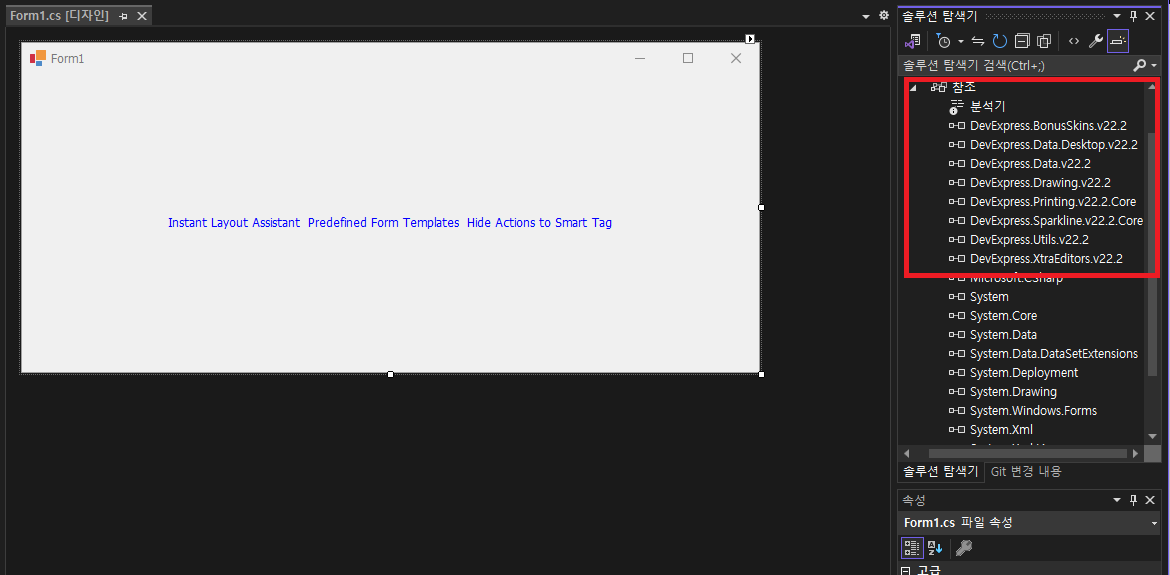
(6) 프로젝트 생성후 기본 화면 (Blank Application) #3
- 솔루션 탐색기에 참조를 클릭해 보시면 자동으로 필요한 DevExpress 라이브러리가 등록되어 있는것을 확인할수 있습니다.

(7) 프로젝트 생성후 기본 화면 (Blank Application) #4
- 솔루션 탐색기에 Form1.cs에서 소스보기(F7)를 선택해서 보십시요.
- 기본 폼이 DevExpress.XtraEditors.XtraForm 으로 되어 있는것을 확인해 볼수 있습니다.
- 기본 폼이 변경되면 이곳도 같이 변경되어 설정됩니다.

(8) 프로젝트 생성후 기본 화면 (Blank Application) #5
- 다시 Form1[디자인] 으로 오셔서 폼변경 오른쪽 아이콘(>) 선택하시고, Select Skin...를 선택하여주세요.

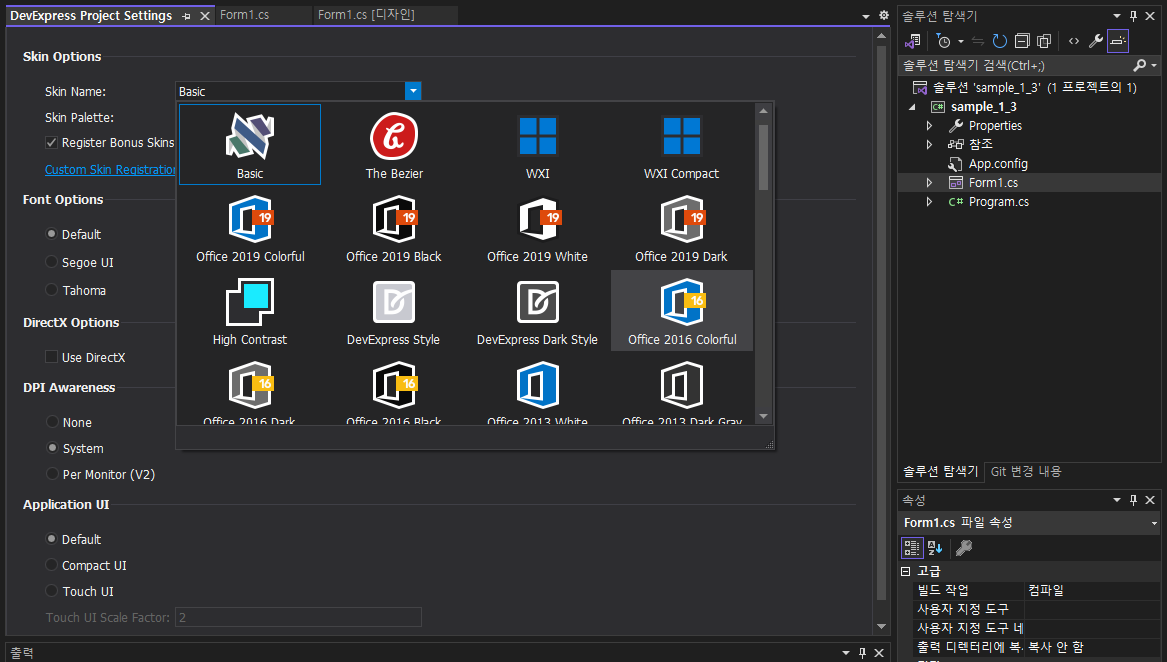
(9) 프로젝트 생성후 기본 화면 (Blank Application) #6
- DevExpress Project Settins 가 보이면서 화면 Skin Options -> Skin Name 을 선택하면 변경 가능합니다.
- 프로그램 화면 Skin으로 다양한 모양으로 변경 가능합니다.
- 이것도 하나씩 선택하면서 프로그램을 실행 보시면 다양한 화면을 볼수 있습니다.
- 자세한 내용이나 사용법은 추후 다시 설명하겠습니다.

(10) 마무리
이렇게 아주 간단한 프로젝트 생성에 대해서 알아보았습니다.
(이곳은 기본 폼 설명이라 소스는 없습니다.)
'개발(IT) > DevExpress 교육자료' 카테고리의 다른 글
| [DevExpress 교육] 1-5. Getting Started - Demo(Skin) (0) | 2023.10.29 |
|---|---|
| [DevExpress 교육] 1-4. Getting Started - Demo(Skin) (0) | 2023.10.29 |
| [DevExpress 교육] 1-3. Getting Started - Demo (0) | 2023.10.27 |
| [DevExpress 교육] 1-2. Getting Started - Demo (0) | 2023.10.26 |
| [DevExpress 교육] 0. DevExpress 교육을 시작하며 (1) | 2023.10.26 |
