- Data 관리를 위한 DataGrid를 활용한 Databinding에 대해서 알아보겠습니다.
(1) 프로그램 구성
- Data GridControl, DataNavigator, TextEdit를 활용한 간단한 샘플입니다.

<소스 구성>
using System;
using System.Collections.Generic;
using System.ComponentModel;
using System.Data;
using System.Drawing;
using System.Linq;
using System.Text;
using System.Windows.Forms;
namespace sample_1_11 {
public partial class Form1 : DevExpress.XtraEditors.XtraForm {
public Form1() {
InitializeComponent();
var data = GetData();
}
List<Person> GetData() {
return new List<Person> {
new Person{Name="Harry", Age = 23},
new Person{Name="Susan", Age = 47},
new Person{Name="Jim", Age = 43},
new Person{Name="Anna", Age = 19},
new Person{Name="Bill", Age = 35},
new Person{Name="Mary", Age = 28},
new Person{Name="Bob", Age = 46},
new Person{Name="Linda", Age = 38},
new Person{Name="Nick", Age = 38},
new Person{Name="Karen", Age = 31},
new Person{Name="Pete", Age = 42},
new Person{Name="Liz", Age = 51}
};
}
}
public class Person {
public string Name { get; set; }
public int Age { get; set; }
}
}(2) 프로그램 소스 수정후 실행 화면
- 현재 소스로 프로그램을 실행을 하면 아무것도 나타나지 않습니다.
- 기본 데이터 생성까지만 있어 이제 출력하기 위한 소스를 수정해 보겠습니다.
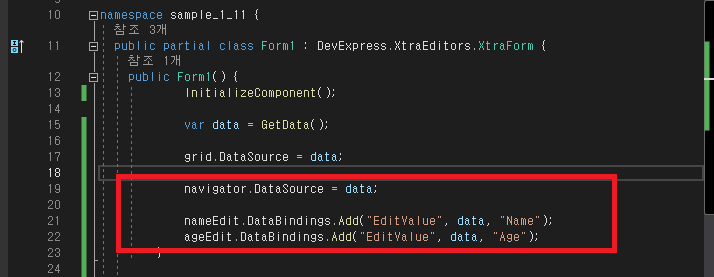
- 아래 부분을 추가하고 실행 합니다.

< 실행 화면 >

(3) 마우스 클릭이나 DataNavigator 사용
- 마우스 클릭이나 DataNavigator를 사용시 오른쪽 Name, Age에 같이 표시해 보겠습니다.

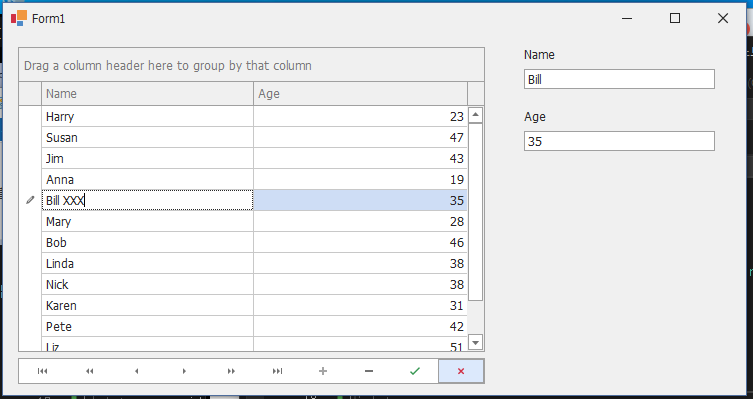
< 실행 화면 >

- 실행해서 마우스를 클릭하면서 이동을 해보시면 오른쪽에 같은 결과가 나오게 되었습니다.
(4) 자료수정후 DataNavigator 취소(x) 버튼 클릭기능
- 기존 자료에서 수정하시고 이동하면 양쪽 모두 수정되는것을 확인할수 있습니다.
- 취소(x) 버튼 클릭시에도 수정이 반영되어 반영않되게 수정해 보겠습니다.
< 현재 수정시 화면 #1>

< 현재 수정시 화면 #2>

< 소스 수정 내용 >
- Person class 부분을 BeginEdit/Cencel/Edit/EndEdit 기능을 추가했습니다.

< 프로그램수정후 실행 - 수정시 화면 #1>

< 프로그램수정후 실행 - 수정시 화면 #2>

- 수정 취소시 반영이 않되시는걸 확인할수 있습니다.
(5) Data BindingSource를 통한 자동 반영
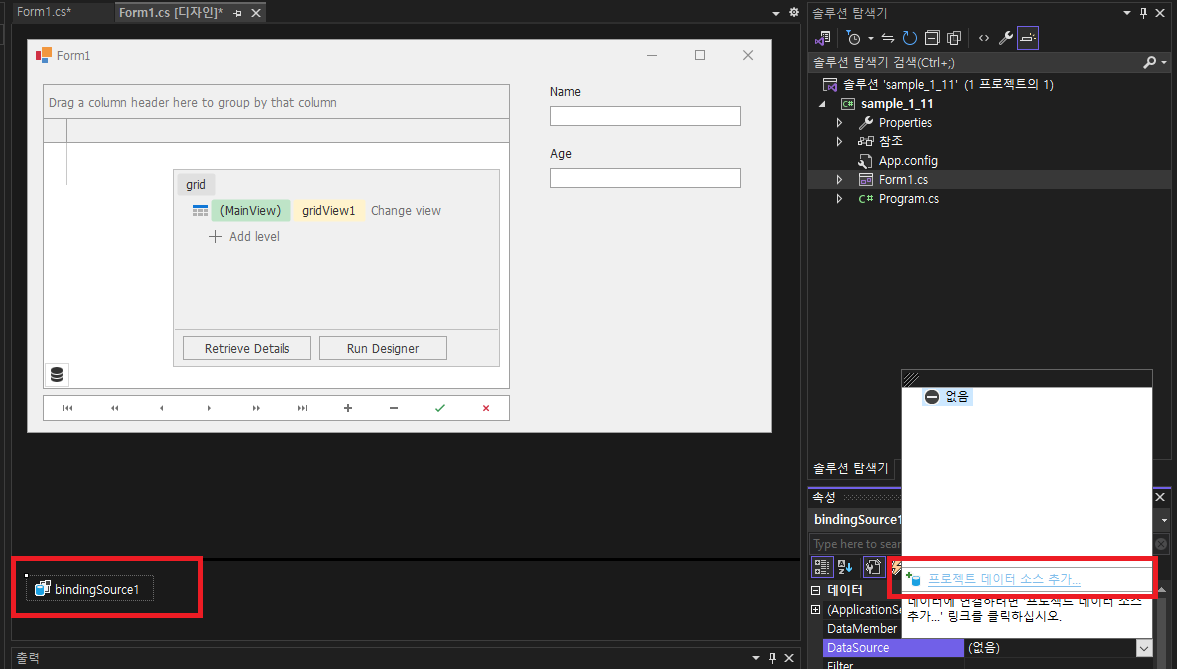
- Toolbox에서 BindingSource 선택후 디자인 폼에 추가 합니다.
- 아래와 같이 bindingSource1 컴포넌트가 추가되었습니다.

- bindingSource1 -> DataSource 클릭 -> 프로젝트 데이터 소스추가 선택

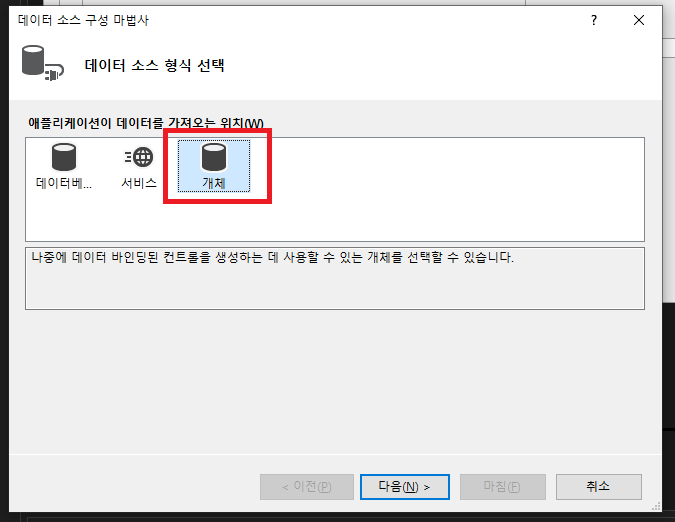
- 팝업창에서 객체 선택 -> 다음

- 데이터 개체 선택 -> sample_1_11 -> Person 선택 -> 마침

- Data GridControl(grid)에서 DataSource 변경 -> bindingSource1 선택

- DataNavigator(navigator)에서 DataSource 변경 -> bindingSource1 선택

- TextEdit Name(nameEdit)에서 데이터 -> DataBindings -> EditValue 변경 -> bindingSource1 -> Name 선택

- TextEdit Name(ageEdit)에서 데이터 -> DataBindings -> EditValue 변경 -> bindingSource1 -> Age 선택

- 프로그램 소스 수정
- 기존 처리부분을 컴멘드 처리하고 새로운 Script 명령추가

(6) 실행 화면과 소스
(7) 최종 소스 Script
using System;
using System.Collections.Generic;
using System.ComponentModel;
using System.Data;
using System.Drawing;
using System.Linq;
using System.Text;
using System.Windows.Forms;
namespace sample_1_11 {
public partial class Form1 : DevExpress.XtraEditors.XtraForm {
public Form1() {
InitializeComponent();
var data = GetData();
bindingSource1.DataSource = data;
//grid.DataSource = data;
//navigator.DataSource = data;
//nameEdit.DataBindings.Add("EditValue", data, "Name");
//ageEdit.DataBindings.Add("EditValue", data, "Age");
}
List<Person> GetData() {
return new List<Person> {
new Person{Name="Harry", Age = 23},
new Person{Name="Susan", Age = 47},
new Person{Name="Jim", Age = 43},
new Person{Name="Anna", Age = 19},
new Person{Name="Bill", Age = 35},
new Person{Name="Mary", Age = 28},
new Person{Name="Bob", Age = 46},
new Person{Name="Linda", Age = 38},
new Person{Name="Nick", Age = 38},
new Person{Name="Karen", Age = 31},
new Person{Name="Pete", Age = 42},
new Person{Name="Liz", Age = 51}
};
}
}
public class Person : IEditableObject
{
public string Name { get; set; }
public int Age { get; set; }
string oldName;
int oldAge;
void IEditableObject.BeginEdit()
{
oldName = Name;
oldAge = Age;
}
void IEditableObject.CancelEdit()
{
Name = oldName;
Age = oldAge;
}
void IEditableObject.EndEdit()
{
//
}
}
}(8) 마무리
- 소스 Open시 참고 사항
1) Framewrok 버젼이 다를경우 업데이트 진행
2) DevExpress 버젼이 다를경우 Converter (Yes) -> Upgrade All -> Finish -> 모두다시로드
(이때, 오류 발생시 프로그램 종료후 재실행후 다시 작업하시면 됩니다.)
'개발(IT) > DevExpress 교육자료' 카테고리의 다른 글
| 2.Navigation Controls - Demo1 (0) | 2023.11.01 |
|---|---|
| [DevExpress 교육] 1-7. Getting Started - Demo(Behaviors) (0) | 2023.10.30 |
| [DevExpress 교육] 1-5. Getting Started - Demo(Skin) (0) | 2023.10.29 |
| [DevExpress 교육] 1-4. Getting Started - Demo(Skin) (0) | 2023.10.29 |
| [DevExpress 교육] 1-3. Getting Started - Demo (0) | 2023.10.27 |

