(1) Ribbon 컴포넌트 사용법
- Demo1에 대해서 이어 사용법에 대해서 알아보겠습니다.
(2) 소스
(3) 기본기능 따라해 보기
- 프로그램에서 상단 Riboon 컴포넌트의 Run Designer를 선택합니다.

- Ribbon Control Designer Toolbars 화면입니다.
- Toolbars에 기본 설정(Demo1에서 공부한 내용) 된 내용을 확인할수 있습니다.

- Ribbon Items : 화살표에 표시된것 처럼 오른쪽화면에서 barToggleSwitchItem1를 드레그해서 왼쪽화면으로 끌고와 ribbonPage2 아래 ribbonPageGroup2로 올려놓습니다.

- Quick Access Toobar : 화살표 방향으로 barToggleSwitchItem1를 드레그해서 왼쪽화면으로 끌고와 놓습니다.

- Caption Bar : 화살표 방향으로 barToggleSwitchItem1를 드레그해서 왼쪽화면으로 끌고와 놓습니다.

- Ribbon PageHeader Items : 오른쪽화면에서 barButtonItem2, barStatusItem1를 드레그해서 왼쪽화면으로 끌고와 놓습니다.
- 표시위치는 From 메뉴바 오른쪽에 표시 된것을 확인할수 있습니다.

- Status Bar : 상태바로 Form 아래쪽에 처리/진행 상태를 표시하는 부분입니다.

- RibbonMiniToolbars : 추가(+) 버튼를 눌러 생성되면 Form 화면 오른쪽 아래 컴포넌트가 생성되는것을 확인할수 있습니다.
- 오른쪽 화면에서 Button Item를 추가해서 오른쪽화면으로 드래그해서 끌어 놓습니다.

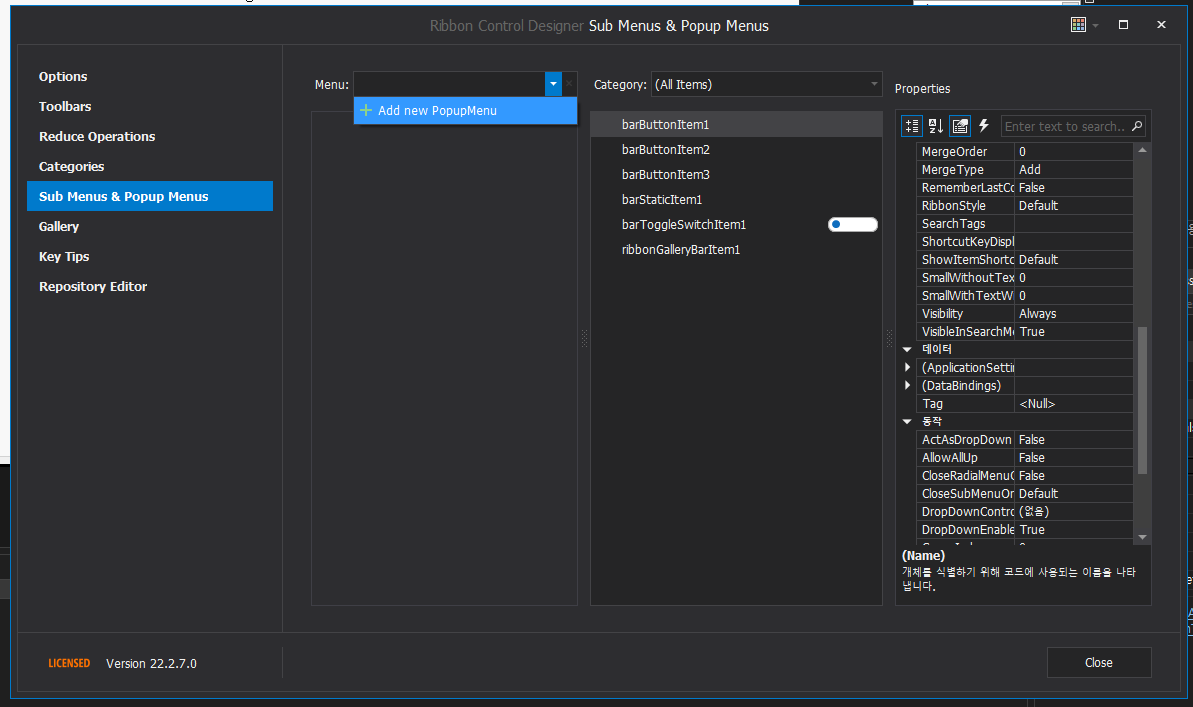
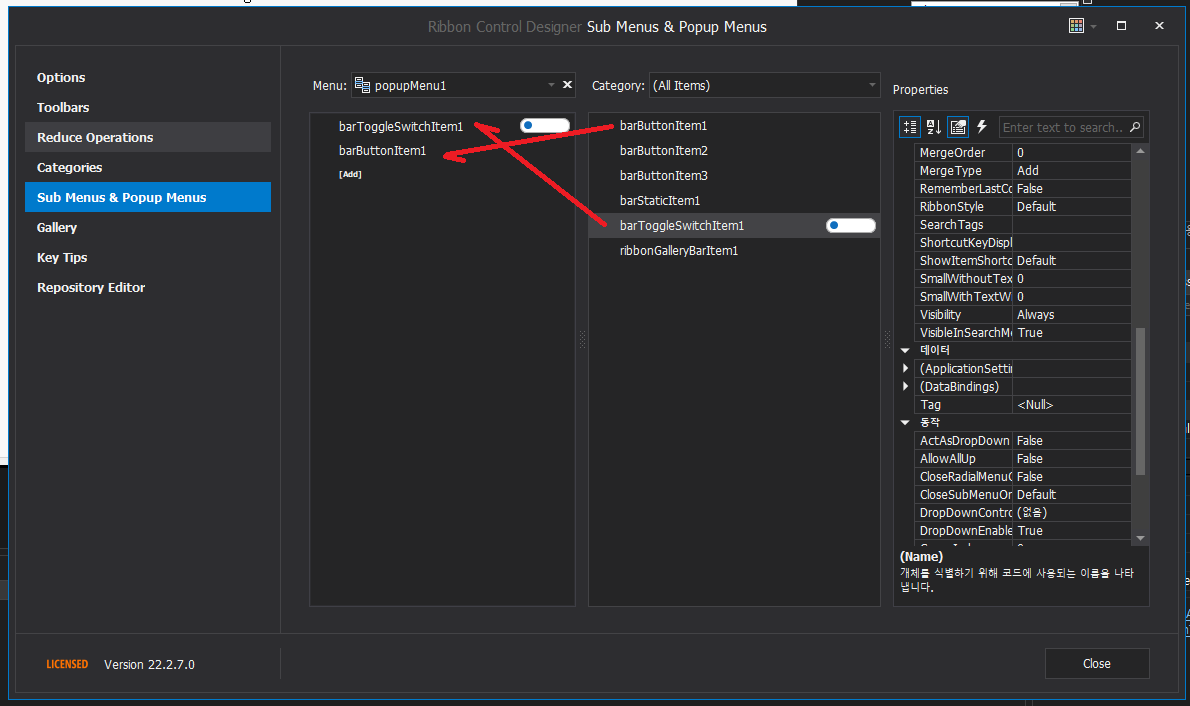
- Sub Manu & Popup Menus 는 주메뉴에 보조기능을 추가하는 곳입니다.
- Menu : Add new PopupMenu를 선택해서 추가합니다.

- 추가된 popupMenu1에 왼쪽에 있는 아이템 barButtonItem1, barToggleSwitchItem1를 드래그해서 끌어 놓습니다.

- Gallery은 기존에 만들어 놓은 ribbonGalleryBarItem1을 확인할수 있습니다.
- 이곳에서 Add Dropdown Gallery를 선택해서 추가 합니다.

- 추가된 galleryDropdown1에 Add Item를 선택해서 추가합니다.
- Caption 변경 : Drop-Dwon gallery Item

- galleryDropdown1 선택후 Gallery -> ShowItemText (False -> True) 변경합니다.
- ShowItemText 위치가 너무 아래 있어 편집해서 올렸습니다. 위치는 알파벳순서라 아래쪽에 표시되어 있습니다.

- Gallery에서 기존 Gallery Item (ribbonGalleryBarItem1)를 선택합니다.

- ribbonGalleryBarItem1에서 GalleryDropDown를 좀전에 만들어 놓은 Item으로 변경합니다.
- GalleryDropDown : galleryDropdown1
- 프로그램 실행시 Form 표시된 아이콘 선택시 팝업창에서 galleryDropdown1가 표시됩니다.

- sub Menu & Popup Menus 를 선택하여 좀전에 만들어 놓은 galleryDropdown1가 표시됩니다. ( galleryDropdown1 선택)
- galleryDropdown1에 Item를 추가 합니다. (barButtonItem1, barToggleSwitchItem1)

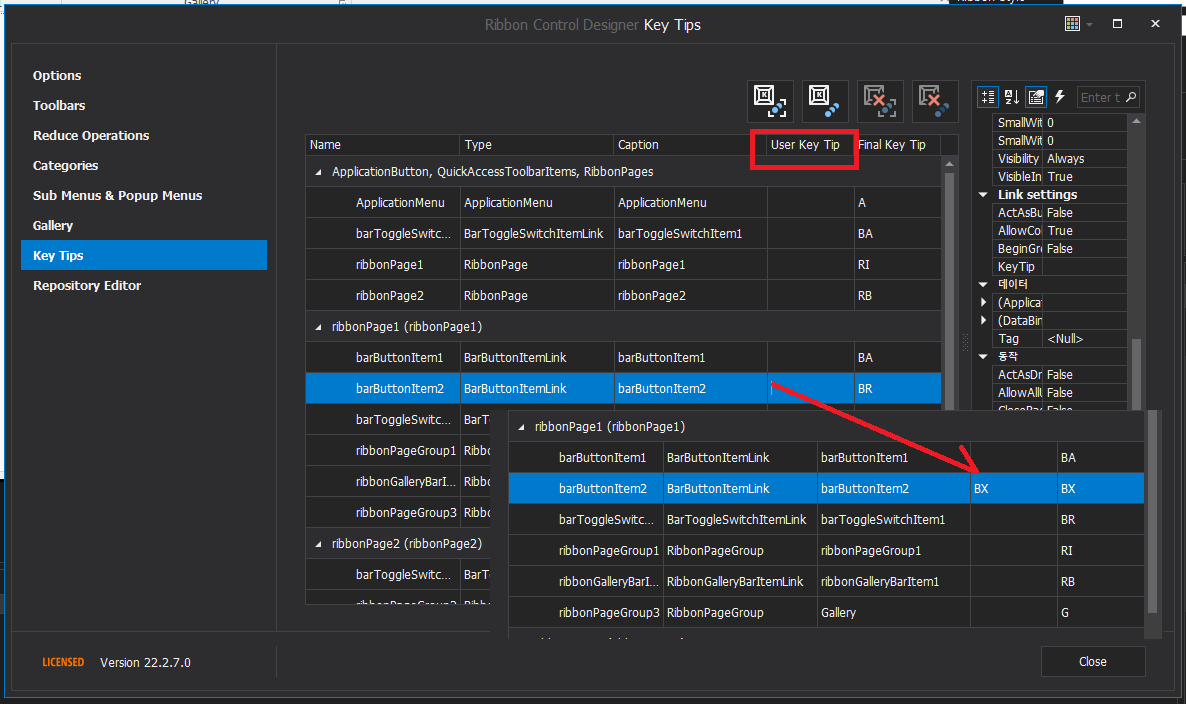
- Key Tips : 프로그램 실행중 사용자 키를 눌러 바로 실행할때 사용합니다.
- 아래와 같이 User Key Tip를 선택해서 키를 변경할수 있습니다.
예) 기존 BR -> BX로 변경
- 사용방법 : 윈도우키 + 알파벳(B) + 알파벳(R) 순서적으로 선택 (아래 실행화면에서 다시 설명)

- 다시 기본 메인폼(Form1)에서 'ribbonConrol1의 Popup...' 선택후 popupMenu1으로 변경합니다.
- 프로그램 버젼에 따라 'PupupcontextMenu on ribbon...' 으로 영문으로 표시될수 있습니다.

(4) 실행 화면
- 프로그램 실행후 설정내용를 테스트한 화면입니다.


- 실행후 오른쪽 마우스 팝업 테스트입니다.

- 기능키 테스트 - 첫번째 윈도우 키를 누르고 있으면 아래 화면과 같이 나타납니다.

- 기능키 테스트 - 윗화면에서 < 윈도우키 + R + I > 를 선택했을때 두번째 화면입니다.

감사합니다.
'개발(IT) > DevExpress 교육자료' 카테고리의 다른 글
| 2.Navigation Controls - Ribbon Demo4 (0) | 2023.11.26 |
|---|---|
| 2.Navigation Controls - Ribbon Demo3 (0) | 2023.11.26 |
| 2.Navigation Controls - Ribbon Demo1 (0) | 2023.11.19 |
| 2.Navigation Controls - Demo3 (0) | 2023.11.06 |
| 2.Navigation Controls - Demo2 (0) | 2023.11.06 |
