(1) Ribbon 컴포넌트 사용법
- Demo2에 대해서 이어 사용법에 대해서 알아보겠습니다.
- 이번에는 실행화면에 사용자 Skin 변경기능과 변경된 내용 저장기능에 대해서 알아 보겠습니다.
(2) 소스
(3) 기본기능 따라해 보기
- 메인폼(Form1)에서 ribbonControl1 컴포넌트를 선택합니다.
- AllowCustomization : False -> True 변경
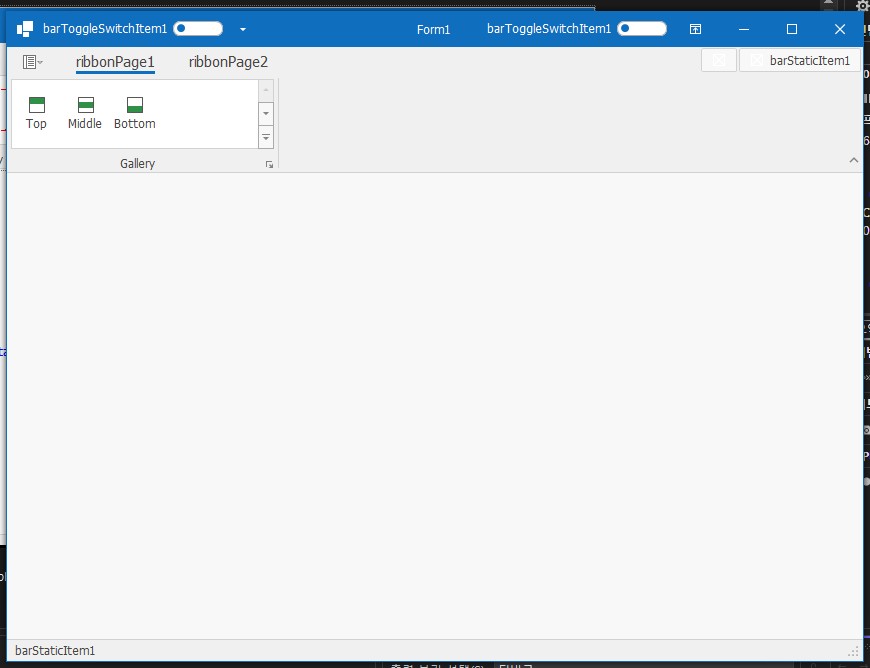
- 프로그램을 바로 실행해서 사용자 기능으로 변경해 보겠습니다.

(4) 실행 화면
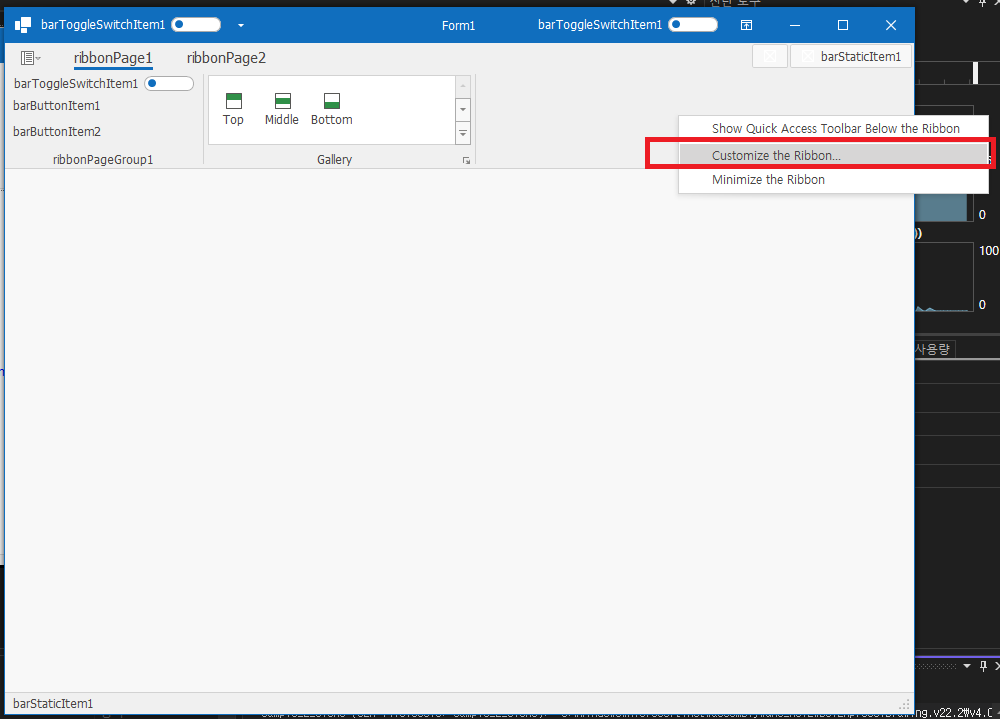
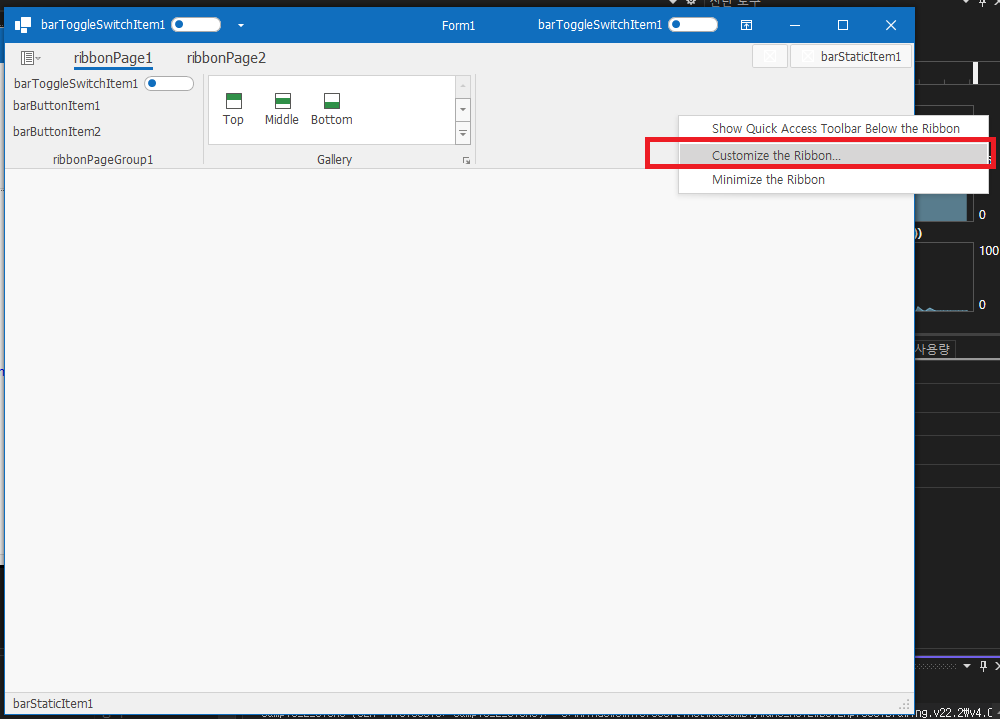
- 메뉴 스킨에서 오른쪽 버튼을 눌렀을때 'Customize the Ribbon...' 를 확인할수 있습니다.

- 윗 타이틀 메뉴 버튼을 눌렀을때도 'Customize the Ribbon...' 를 확인할수 있습니다.
- 선택해서 바꾸어 보겠습니다.

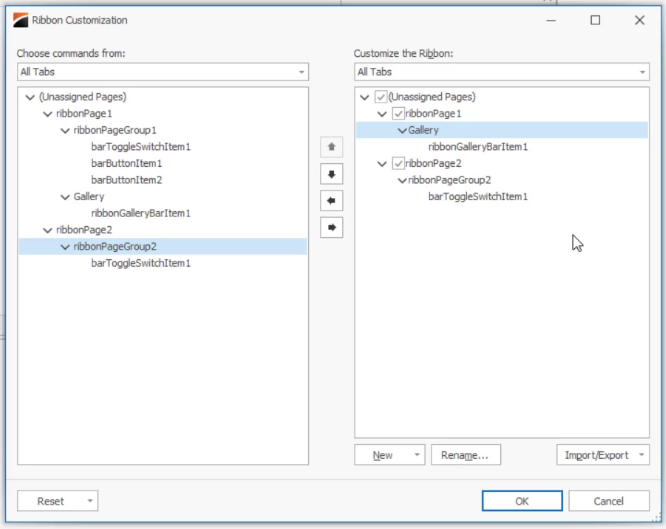
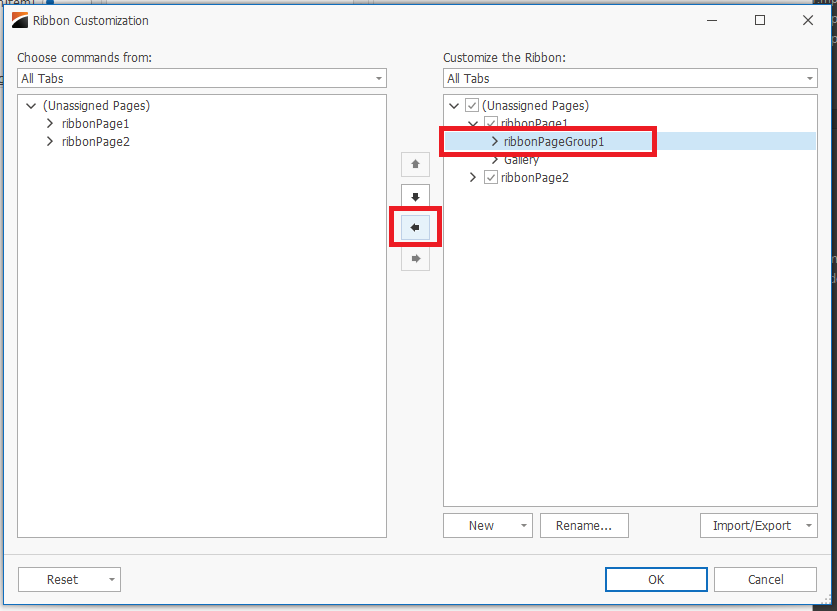
- 'Customize the Ribbon...' 를 선택시 팝업창입니다.

- 오른쪽에 있는 메뉴에서 ribbonPageGroup1를 오른쪽 마우스 클릭후 삭제(Remove) 합니다.

- 삭제후 화면

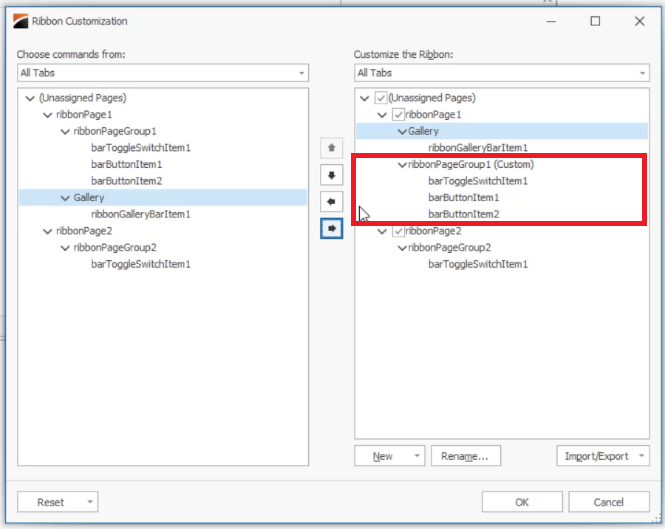
- 왼쪽화면에서 ribbonPageGroup1를 Gallery 아래로 다시 추가 하겠습니다.
- 오른쪽 Gallery 후 왼쪽 ribbonPageGroup1 선택후 추가 합니다. (오른쪽으로 보내는 버튼 선택)

- 아래와 같이 Gallery 아래 추가 되면서 (Custom)이라고 표시되어 있습니다.

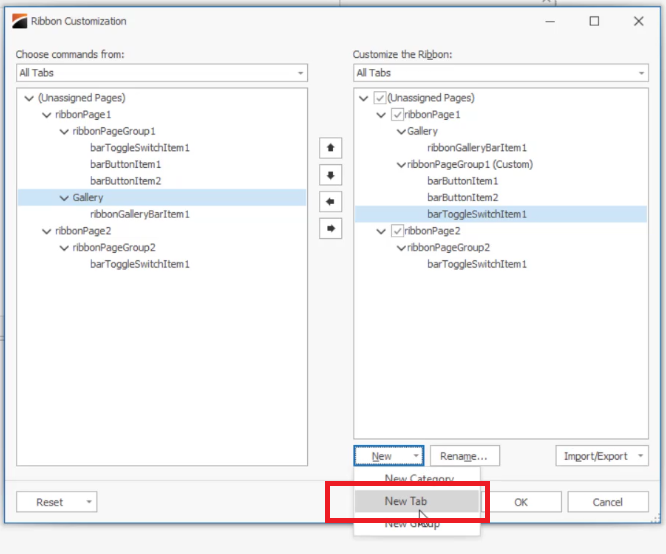
- 오른쪽 화면 barToggleSwitchItem1 선택후 New 버튼에서 'New Tab'를 선택합니다.

- 신규 'New Tab (Custom)'이 추가 되었습니다.

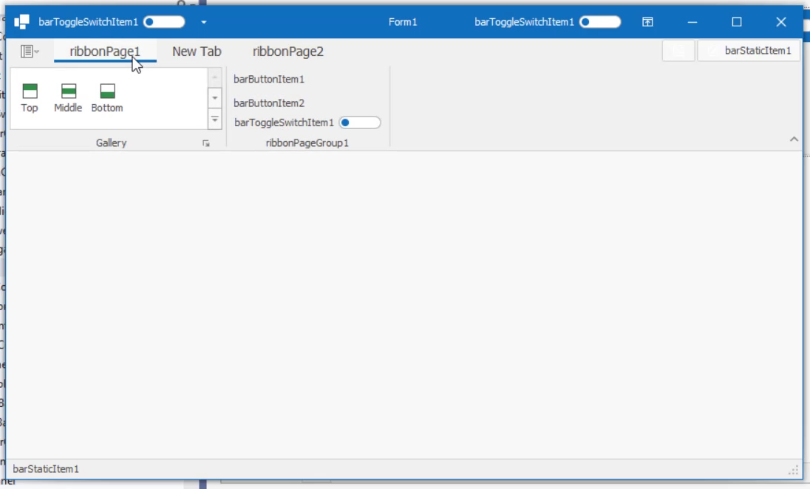
- 'OK' 눌러 실행 화면를 확인할수 있습니다.

- 종료후 다시 실행시 사용자(Custom) 설정 메뉴가 처음처럼 되돌아 갑니다.

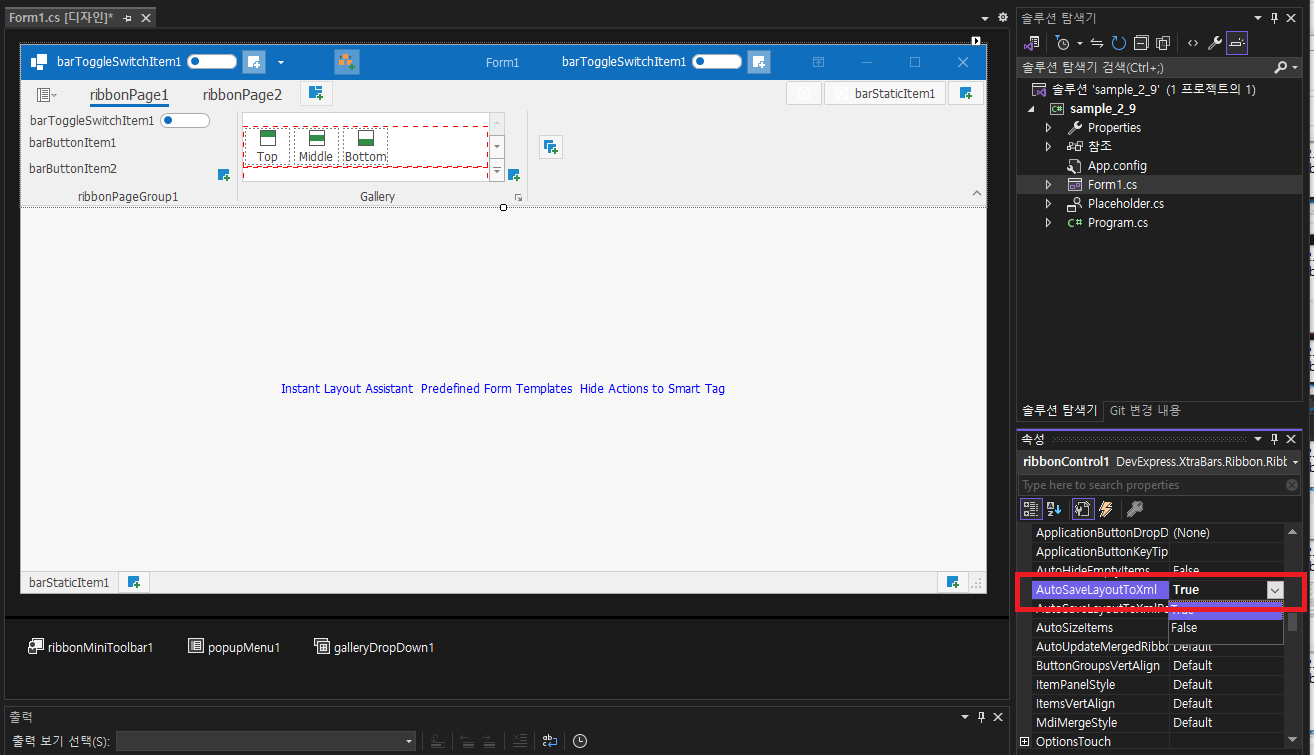
- Skins 자동 저장기능 추가
- ribbonConrol1 : AutoSaveLayouttoXml (Fasle -> True) 변경

- 다시 실행후 마우스 오른쪽 버튼 클릭후 'Custom the Ribbon...'를 선택합니다.

- Ribbon Customization 팝업창에서 기존 ribbonPageGroup1 삭제(왼쪽으로 보내는 버튼 선택)

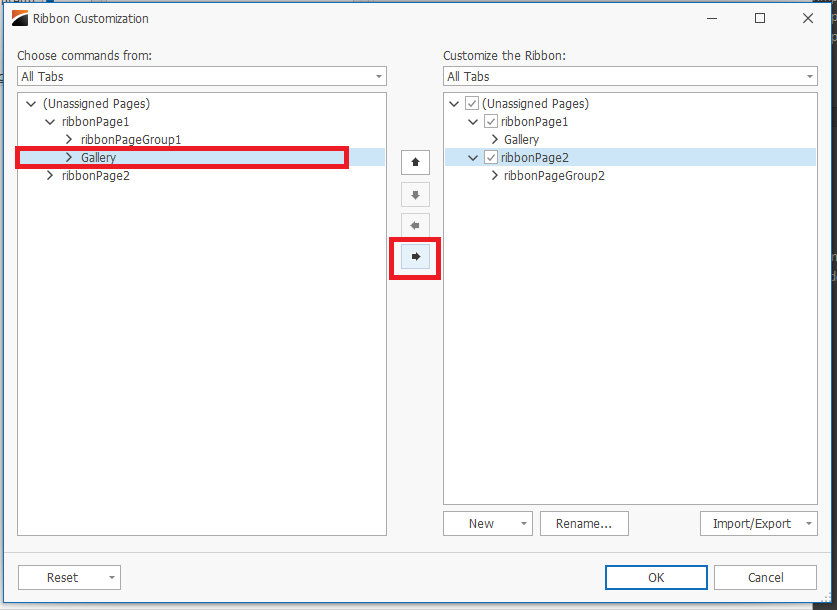
- 오른쪽 화면 ribbonPage2 선택후 왼쪽 화면에서 Gallery 추가 (오른쪽으로 보내는 버튼 선택)

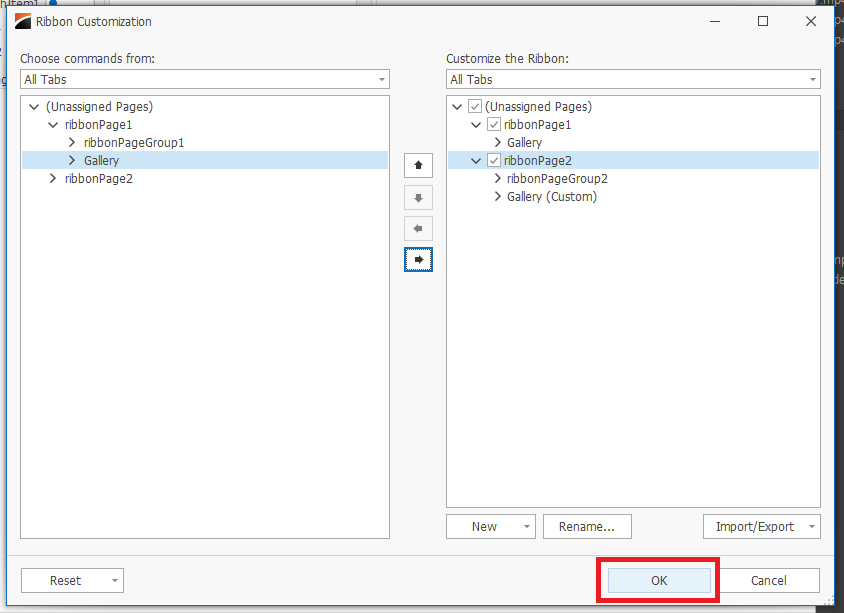
- 오른쪽 화면에 Gallery(Custom)이 추가되어 표시됩니다.
- 'OK' 선택

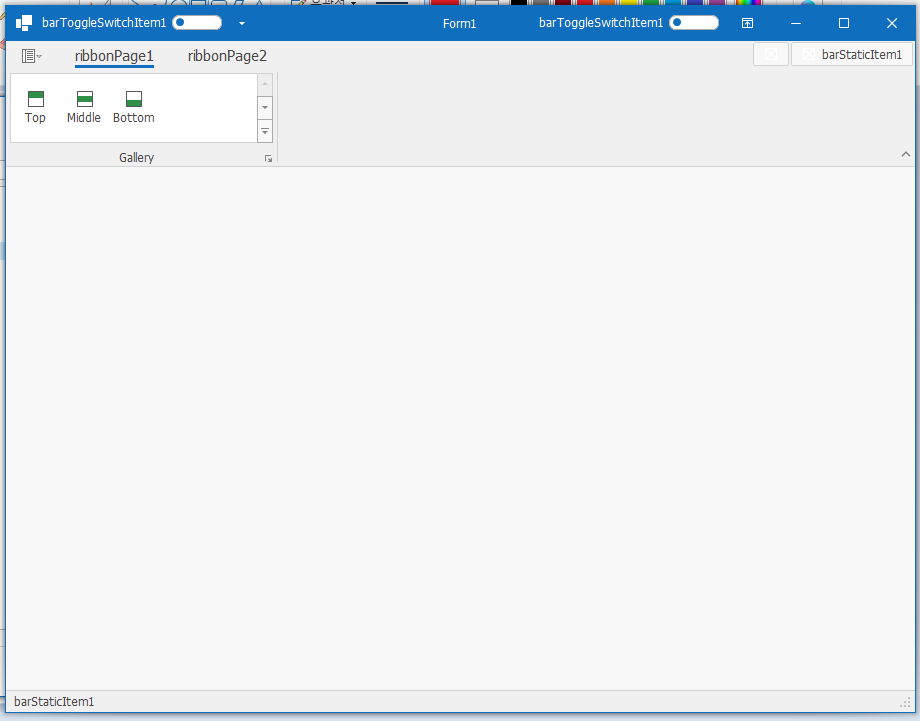
- Custom 변경후 ribbonPage1 화면 입니다.

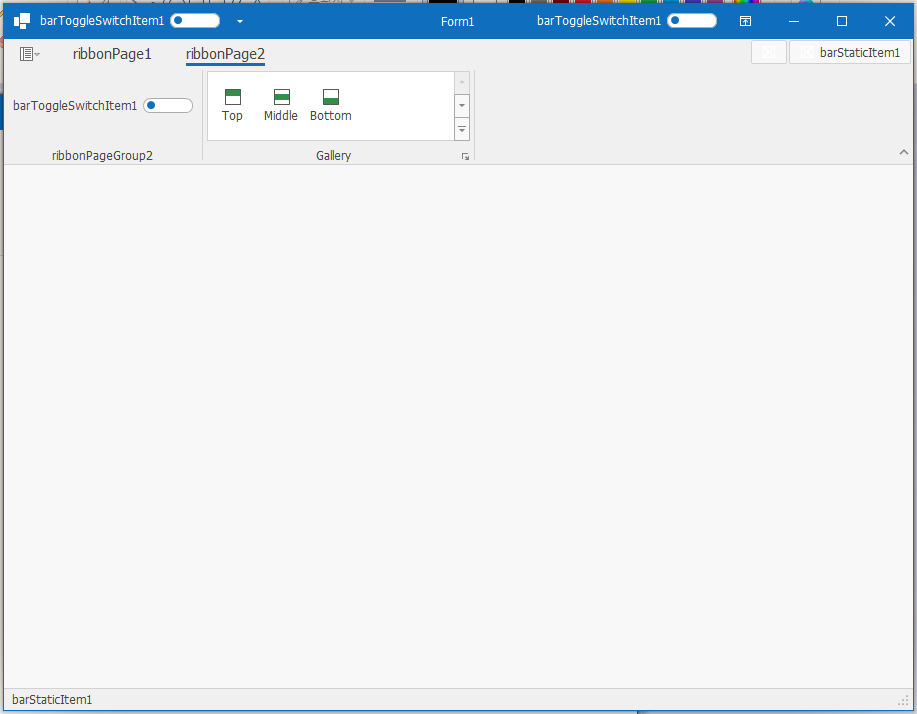
- Custom 변경후 ribbonPage2 화면 입니다.

- 프로그램 종료후 다시 실행해도 변경된 내용으로 보여 주내요.

감사합니다.
'개발(IT) > DevExpress 교육자료' 카테고리의 다른 글
| 2.Navigation Controls - Accordion Demo (0) | 2023.12.03 |
|---|---|
| 2.Navigation Controls - Ribbon Demo4 (0) | 2023.11.26 |
| 2.Navigation Controls - Ribbon Demo2 (0) | 2023.11.26 |
| 2.Navigation Controls - Ribbon Demo1 (0) | 2023.11.19 |
| 2.Navigation Controls - Demo3 (0) | 2023.11.06 |
