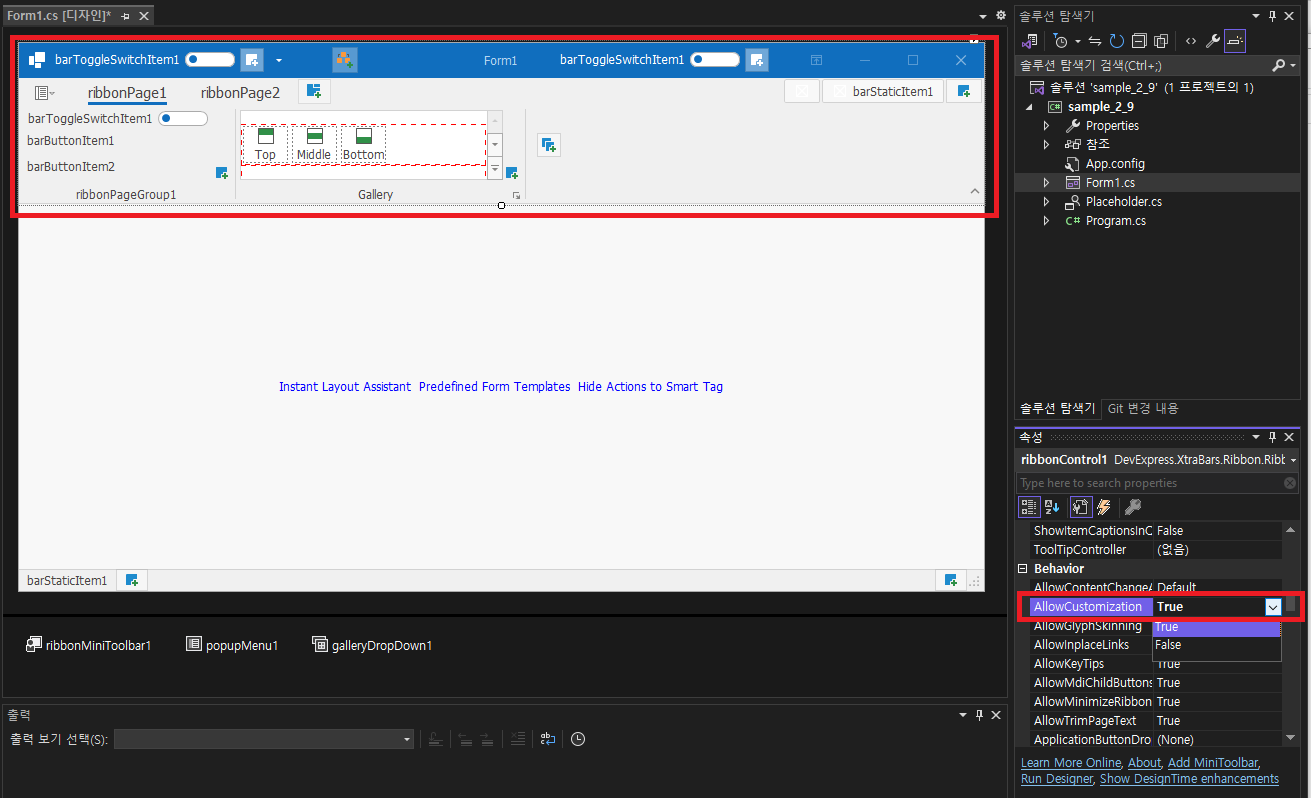
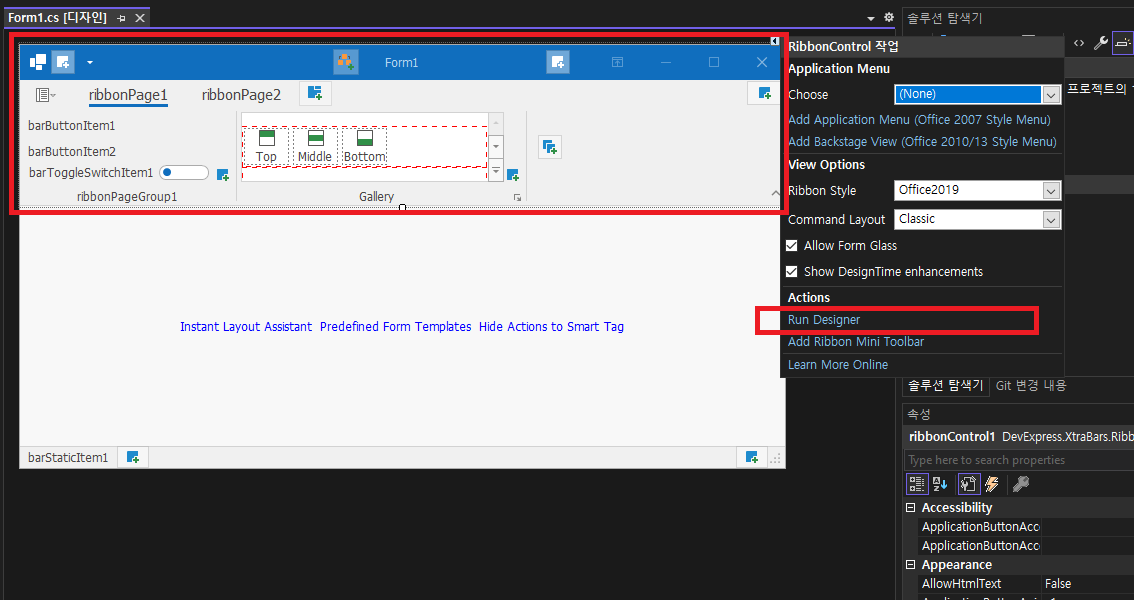
(1) Ribbon 컴포넌트 사용법 - Demo2에 대해서 이어 사용법에 대해서 알아보겠습니다. - 이번에는 실행화면에 사용자 Skin 변경기능과 변경된 내용 저장기능에 대해서 알아 보겠습니다. (2) 소스 (3) 기본기능 따라해 보기 - 메인폼(Form1)에서 ribbonControl1 컴포넌트를 선택합니다. - AllowCustomization : False -> True 변경 - 프로그램을 바로 실행해서 사용자 기능으로 변경해 보겠습니다. (4) 실행 화면 - 메뉴 스킨에서 오른쪽 버튼을 눌렀을때 'Customize the Ribbon...' 를 확인할수 있습니다. - 윗 타이틀 메뉴 버튼을 눌렀을때도 'Customize the Ribbon...' 를 확인할수 있습니다. - 선택해서 바꾸어 보겠습니..