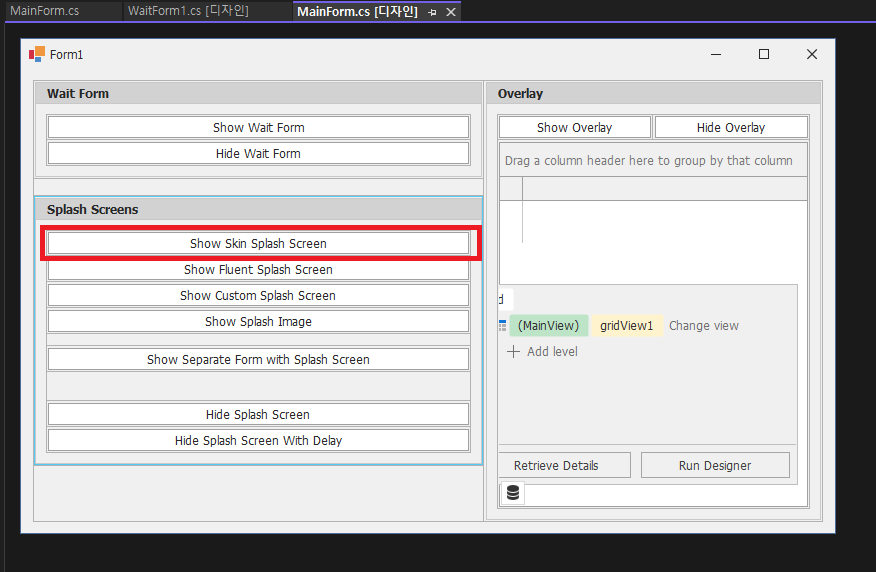
(1) 기본기능 따라해 보기 #2 - 이어서 관련 프로그램 실행과 결과를 확인해 보겠습니다. - 이번 내용은 Splash Screen 사용법에 대해서 알아 공부해 보겠습니다. - "Show Skin Splash Screen (showSkinSplashScreenButton)" 더블크릭후 소스를 입력합니다. - showSkinSplashScreenButton Script 입니다. - "Hide Splash Screen (hideSplashScreenButton)" 더블크릭후 소스를 입력합니다. - hideSplashScreenButton Script 입니다. - 계속해서 "Show Fluent Splash Screen (showFluentSplashScreenButton)" 더블크릭후 소스를 입력합니다. ..