반응형
1. AdvBandedGridView Multi Line(멀티라인) 표시
- GridView에서 멀티라인 표시를 위해서는 AdvBandedGridView 로 변환해서 사용하면 쉽게 해결되어 샘플을 만들어 보았습니다.
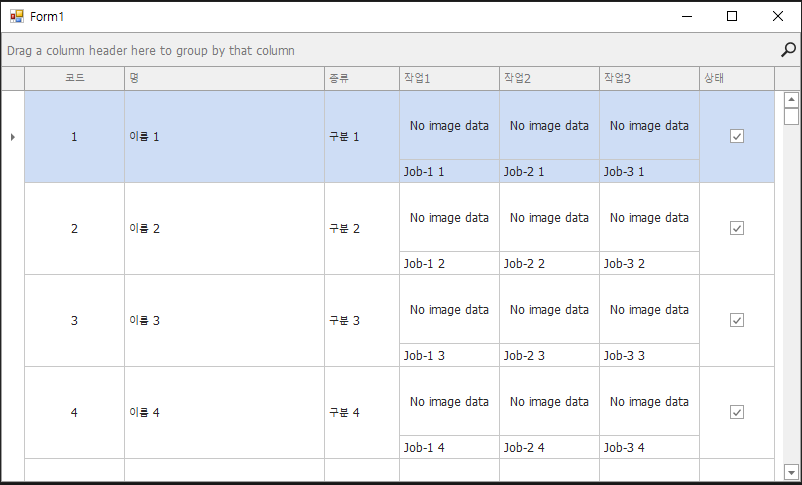
- 아래화면은 테스트 실행 결과입니다.
- 이미지는 없어 표시가 않되는데 직접넣어서 표시시할수 있으니 소스를 참조해 보시기 바랍니다.

2. 소스 내역
using System;
using System.Data;
using System.Drawing;
using System.Windows.Forms;
using DevExpress.Utils;
using DevExpress.XtraGrid.Views.BandedGrid;
namespace WinFormTest
{
public partial class Form1 : Form
{
private AdvBandedGridView advView = new AdvBandedGridView();
public Form1()
{
InitializeComponent();
// 기존 GridView 에서 AdvBandedGridView 로 변환하는 Script
gridControl1.MainView.Dispose();
advView.OptionsBehavior.AutoPopulateColumns = false;
advView.OptionsView.ShowColumnHeaders = false;
gridControl1.MainView = advView;
// 기초자료 생성
gridControl1.DataSource = GetSampleDataTable();
// 초기화면
initDisplay();
}
private void initDisplay()
{
// 1. 메인 해더 선언 처리
GridBand bandLineCd = new GridBand() { Caption = "코드" };
GridBand bandLineNm = new GridBand() { Caption = "명" };
GridBand bandLineTp = new GridBand() { Caption = "종류" };
GridBand bandJob1 = new GridBand() { Caption = "작업1" };
GridBand bandJob2 = new GridBand() { Caption = "작업2" };
GridBand bandJob3 = new GridBand() { Caption = "작업3" };
GridBand bandStatus = new GridBand() { Caption = "상태" };
advView.Bands.Clear();
advView.Bands.AddRange(new GridBand[] { bandLineCd, bandLineNm, bandLineTp, bandJob1, bandJob2, bandJob3, bandStatus });
// 2. 내역 표시 List 처리
BandedGridColumn bgLineCode = new BandedGridColumn() { FieldName = "work_code", Width = 100, Visible = true };
BandedGridColumn bgLineName = new BandedGridColumn() { FieldName = "work_name", Width = 200, Visible = true };
BandedGridColumn bgLineType = new BandedGridColumn() { FieldName = "work_type", Visible = true };
BandedGridColumn bgJobName1 = new BandedGridColumn() { FieldName = "job_name1", Width = 100, Visible = true };
BandedGridColumn bgJobImage1 = new BandedGridColumn() { FieldName = "job_image1", Visible = true };
BandedGridColumn bgJobName2 = new BandedGridColumn() { FieldName = "job_name2", Width = 100, Visible = true };
BandedGridColumn bgJobImage2 = new BandedGridColumn() { FieldName = "job_image2", Visible = true };
BandedGridColumn bgJobName3 = new BandedGridColumn() { FieldName = "job_name3", Width = 100, Visible = true };
BandedGridColumn bgJobImage3 = new BandedGridColumn() { FieldName = "job_image3", Visible = true };
BandedGridColumn bgLineStatus = new BandedGridColumn() { FieldName = "work_status", Visible = true };
// 3. 내역 컬럼 연결 표시 처리 (1번과 2번 연결 선언)
bgLineCode.OwnerBand = bandLineCd;
bgLineName.OwnerBand = bandLineNm;
bgLineType.OwnerBand = bandLineTp;
bgJobName1.OwnerBand = bandJob1;
bgJobImage1.OwnerBand = bandJob1;
bgJobName2.OwnerBand = bandJob2;
bgJobImage2.OwnerBand = bandJob2;
bgJobName3.OwnerBand = bandJob3;
bgJobImage3.OwnerBand = bandJob3;
bgLineStatus.OwnerBand = bandStatus;
// 4. 내역 컬럼 2줄 표시(위치 지정)
// -- SetColumnPosition(band컬럼, 위치(행), 순서(열));
advView.SetColumnPosition(bgJobImage1, 0, 0);
advView.SetColumnPosition(bgJobName1, 1, 0);
advView.SetColumnPosition(bgJobImage2, 0, 1);
advView.SetColumnPosition(bgJobName2, 1, 1);
advView.SetColumnPosition(bgJobImage3, 0, 2);
advView.SetColumnPosition(bgJobName3, 1, 2);
advView.RowHeight = 20; // 5. 전체 행 높이(Height) Size
bgLineCode.AutoFillDown = true;
bgLineName.AutoFillDown = true;
bgLineType.AutoFillDown = true;
bgJobImage1.RowCount = 3; // 6. 컬럼 높이(Height) 3줄 높이
bgJobImage2.RowCount = 3;
bgJobImage3.RowCount = 3;
bgLineStatus.AutoFillDown = true;
// 7. Header 및 컬럼내용 가운데 정렬 샘플
bandLineCd.AppearanceHeader.TextOptions.HAlignment = HorzAlignment.Center;
bgLineCode.AppearanceHeader.TextOptions.HAlignment = HorzAlignment.Center;
bgLineCode.AppearanceCell.TextOptions.HAlignment = HorzAlignment.Center;
}
private DataTable GetSampleDataTable()
{
DataTable table = new DataTable();
table.Columns.Add(new DataColumn("work_code", typeof(string)));
table.Columns.Add(new DataColumn("work_name", typeof(string)));
table.Columns.Add(new DataColumn("work_type", typeof(string)));
table.Columns.Add(new DataColumn("job_name1", typeof(string)));
table.Columns.Add(new DataColumn("job_image1", typeof(Image)));
table.Columns.Add(new DataColumn("job_name2", typeof(string)));
table.Columns.Add(new DataColumn("job_image2", typeof(Image)));
table.Columns.Add(new DataColumn("job_name3", typeof(string)));
table.Columns.Add(new DataColumn("job_image3", typeof(Image)));
table.Columns.Add(new DataColumn("work_status", typeof(bool)));
Random random = new Random(DateTime.Now.Millisecond);
DataRow row;
for (int i = 1; i <= 100; i++)
{
string workCode = i.ToString("N0");
string workName = string.Format("이름 {0}", workCode);
string workType = string.Format("구분 {0}", workCode);
string jobName1 = string.Format("Job-1 {0}", workCode);
string jobName2 = string.Format("Job-2 {0}", workCode);
string jobName3 = string.Format("Job-3 {0}", workCode);
row = table.NewRow();
row["work_code"] = workCode;
row["work_name"] = workName;
row["work_type"] = workType;
row["job_name1"] = jobName1;
row["job_name2"] = jobName2;
row["job_name3"] = jobName3;
row["work_status"] = true;
table.Rows.Add(row);
}
return table;
}
}
}
3. 추가 설명
- 소스에서 6번 사항을 보시면 컬럼 높이에 RowCount가 있습니다.
- 3은 다른 행 높이 보다 3배 크게 한다는 것입니다.
// 6. 컬럼 높이(Height) 3줄 높이
bgJobImage1.RowCount = 3;
- 컬럼표시 정렬을 위해 7번 샘플로 넣었습니다. (필요시 추가해서 사용)
// 7. Header 및 컬럼내용 가운데 정렬 샘플
bandLineCd.AppearanceHeader.TextOptions.HAlignment = HorzAlignment.Center;
bgLineCode.AppearanceHeader.TextOptions.HAlignment = HorzAlignment.Center;
bgLineCode.AppearanceCell.TextOptions.HAlignment = HorzAlignment.Center;
반응형
'개발(IT) > DevExpress(WinForm)' 카테고리의 다른 글
| [GridView] 체크박스(CheckBox)로 사용시 SelectionChanged 처리 (0) | 2023.10.18 |
|---|---|
| [GridView] GridView 파일저장 - 엑셀(xlsx) (1) | 2023.10.18 |
| [GridView] GridView에서 AdvBandedGridView Script 변환 (0) | 2023.09.28 |
| [GridView] Column에 ComboBox(콤보박스) 넣기 #2 (0) | 2023.09.17 |
| [GridView] Column에 ComboBox(콤보박스) 넣기 #1 (0) | 2023.09.17 |
